Procedural Tileset Generator
Visit the Tileset Explorer to browse community rated tilesets.
Version 2 update:
The tool has been updated to version 2. With it comes a number of new features:
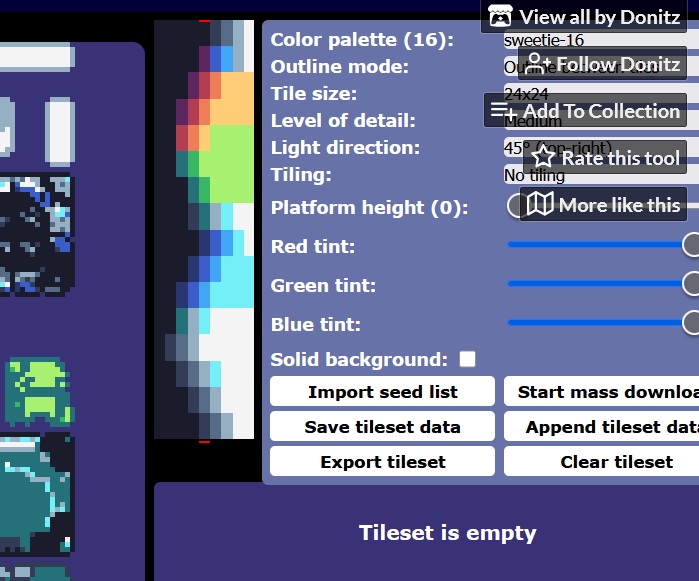
- Improved and simplified user interface
- Minor mutations and color copy/pasting
- More complex shapes and more effects
- Palette selector with in-built palettes
- Platform randomization for isometric walkable surfaces
- Save and load tileset data
- Improved Godot Autotile export with multiple variations of the same tiles
Here is a short video of using the tool to generate a tileset for Godot:
Example of using the platform feature:

About
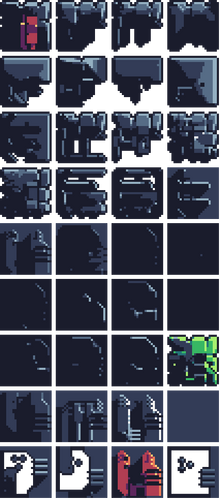
The Procedural Tileset Generator is a HTML5 tool for generating randomly generated pixelart. The tool can be used for brainstorming, or for actually generating pixelart for games.
How to use the tool
- Select the desired tile size and color palette. The in-built color palettes are all from the lospec user-uploaded palette list with the same names. You can also load your own color palette image using the palette selector.
- Right click to create new tiles until you find something you like.
- Left click a tile to mutate it into more variations of itself. You can also use more specialized forms of mutations using the keys indicated at the bottom of the tool.
- Click middle mouse or space while hovering a tile to save it to your tileset. Do the same in the tileset to remove it again.
- Click "A" while hovering a tile to create a Godot autotile set. This enters the autotile editing mode in which there are new keyboard shortcuts. Press "A" again to close the autotile, or "S" to discard it.
- While in autotile editing mode you can switch variation using the 1-9 keys. Mutated tiles in the variations have a random chance to be used instead of the default (variation 1) tiles. The probability can be adjusted. Red tiles are the same as the default tiles and will not be saved.
- Click "export tileset" and give it a name. The tileset can be imported into Godot by copying the .TRES and .PNG files into the same directory. A .CSV file is also saved with a list of the different regions (similarly sized tiles in the tileset). This file can be used for a custom importer.
Export image format
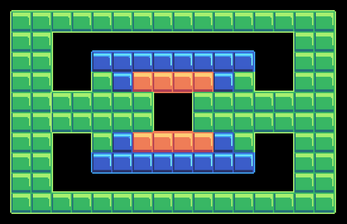
Tilesets are exported as lossless .PNG images, with the tiles laid out in 12 column wide rows (+12 more columns if "outline in background" is used).
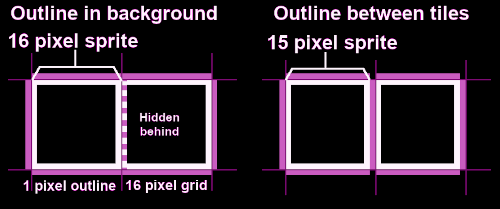
There are multiple ways to handle outlines between tiles in pixelart. The outlines can either be between each tile, or behind the tiles and only visible outside the tile edges.

In the tilesets, tiles are spaced out by tile size + 3 pixels. If the tile size is 24 pixels, the spacing is 27 pixels. This is to account for a 1 pixel outline on one or both sides of the tile. In addition, a 1 pixel spacing is added to avoid texture bleeding between tiles.
For example, 24 pixel tiles would have an actual size of 26 pixels, drawn with a step of 24 pixels ingame. In the tileset, the tiles are spaced out by 27 pixels in the following format:
Outline between tiles:
Outline 1 px, Tile 23 px, Outline 1 px, Spacing 2 px, Outline 1 px, Tile 23 px...
Outline in background:
Outline 1 px, Tile 24 px, Outline 1 px, Spacing 1 px, Outline 1 px, Tile 24 px...
Illustration (you can download the image and use a 27 pixel grid to see the tile alignment):

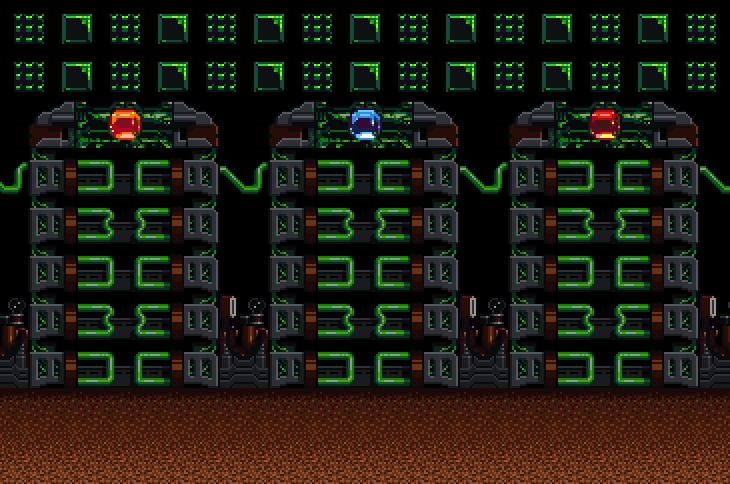
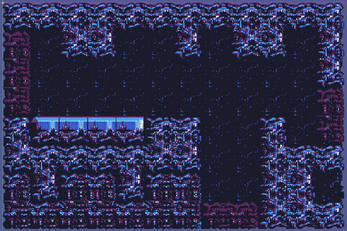
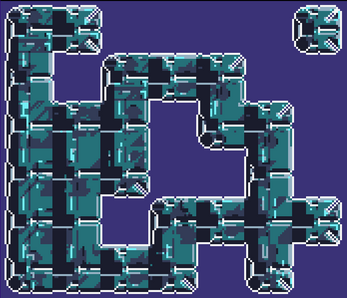
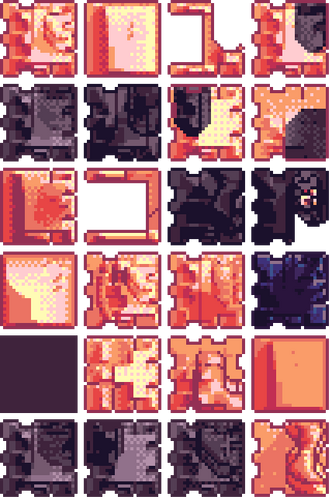
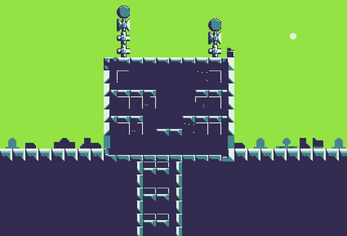
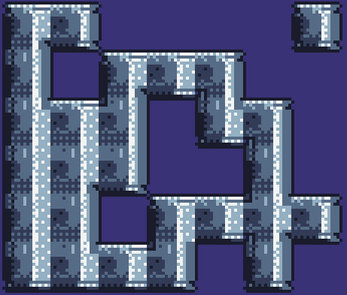
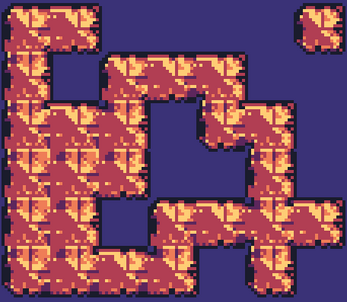
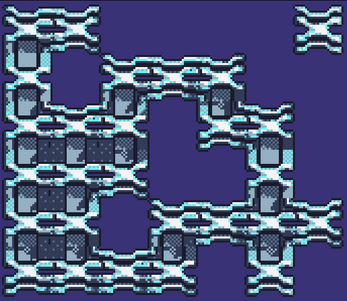
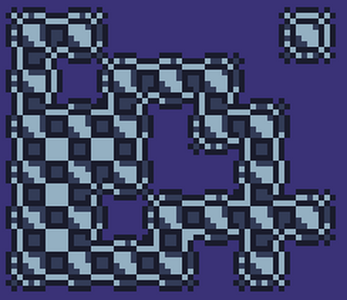
Examples
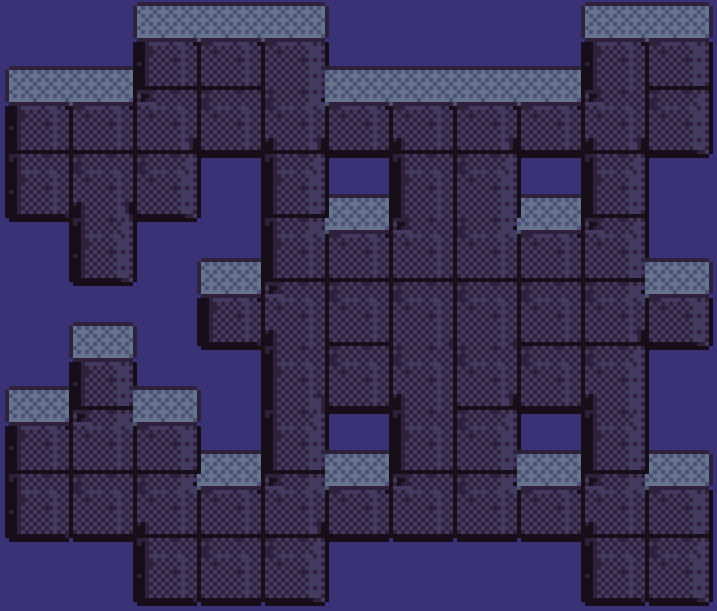
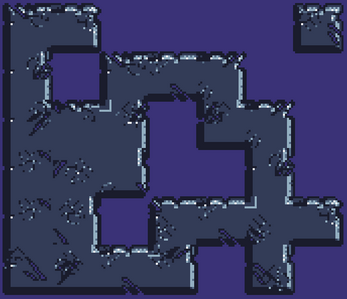
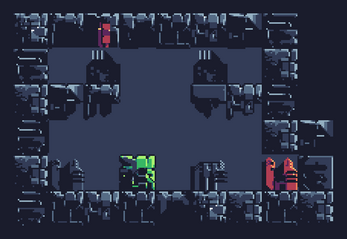
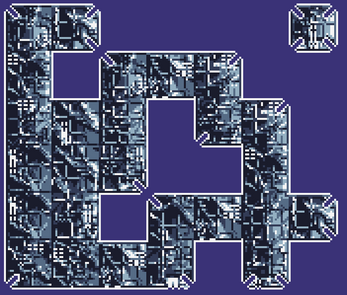
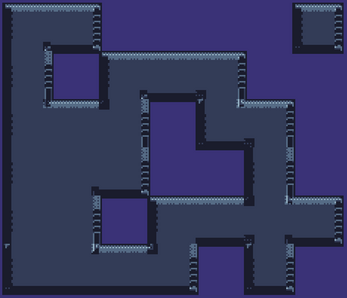
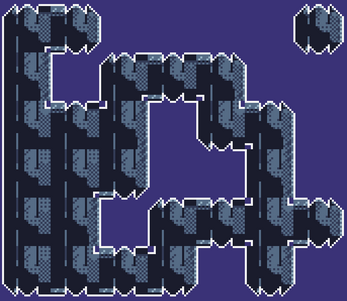
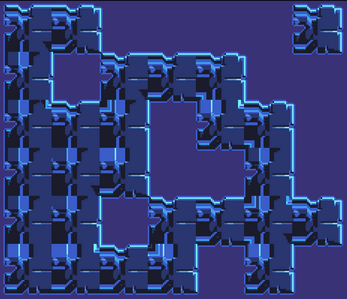
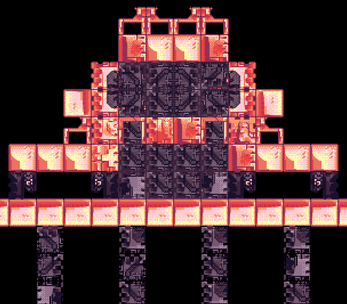
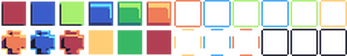
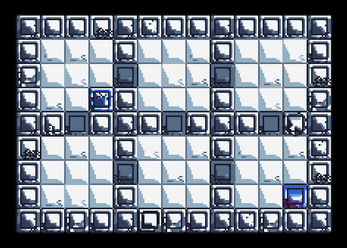
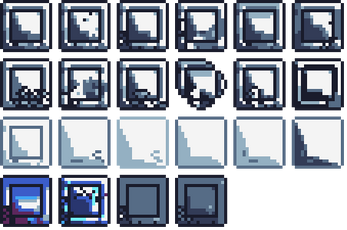
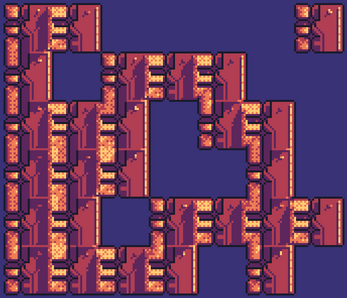
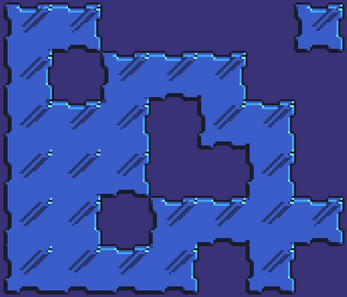
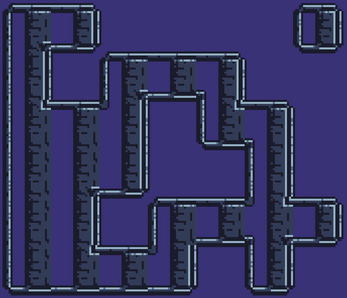
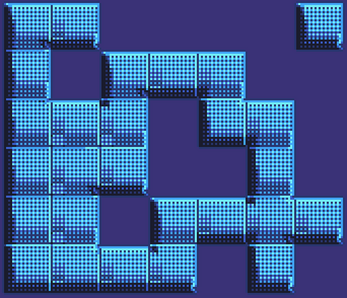
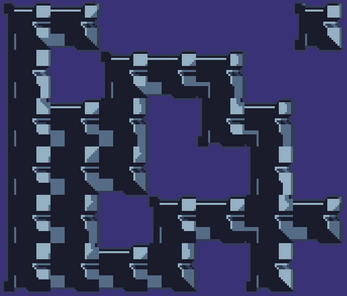
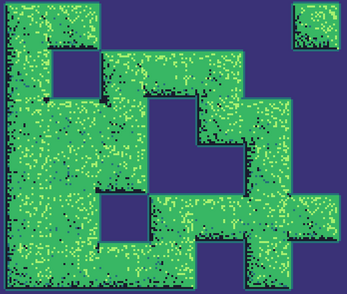
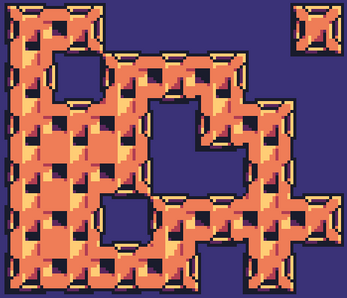
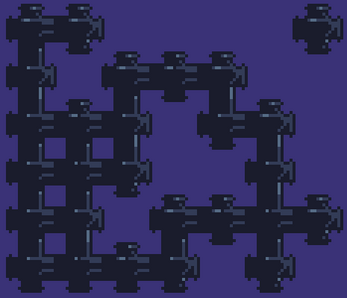
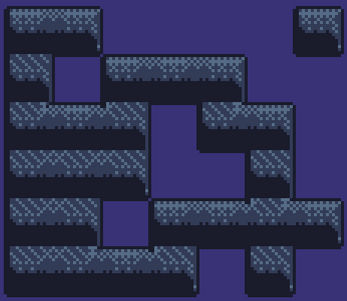
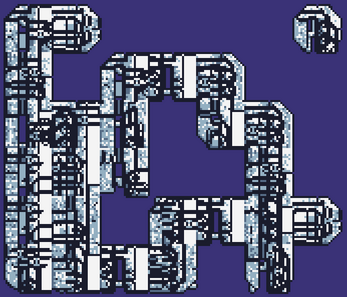
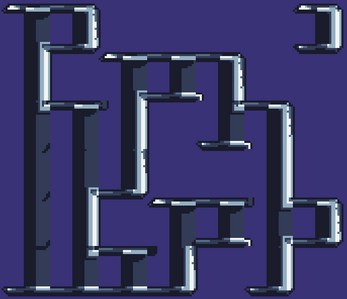
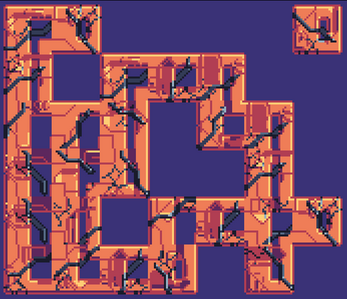
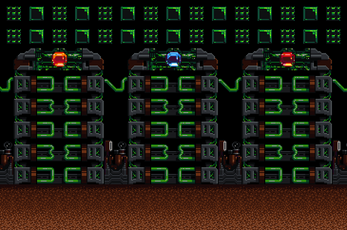
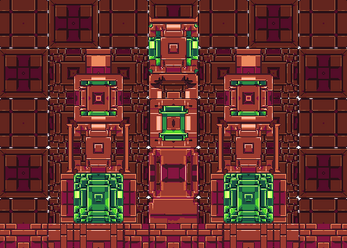
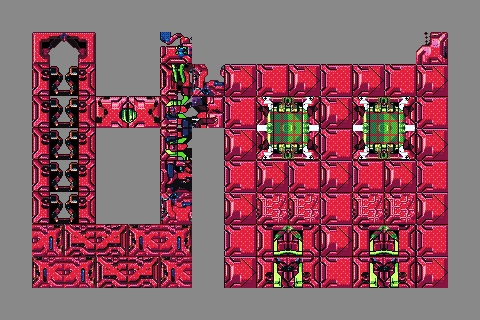
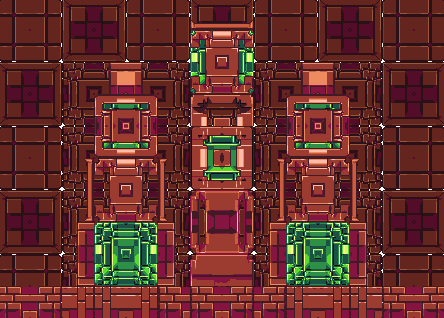
I've created a number of example tilesets using this tool, and sample maps using the Tiled map editor. The samples are shown in the screenshots ->
Development
The inspiration of this tool came from the time spent developing The Infinite Armada spaceship generator. I knew it could be done much better, so I wrote an improved version of
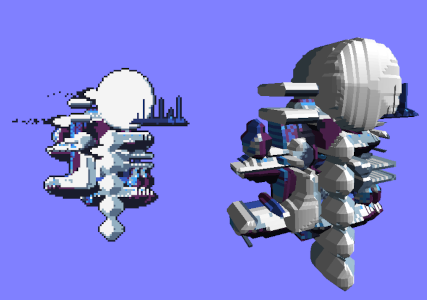
the spaceship generator. I even tried out exporting 3D models of the spaceships:

The experiment was successful, but it's not very useful. It's a neat proof of concept, but that's not all procedural generation is. Instead I decided to create something actually useful: A tool for generating simple tiles.
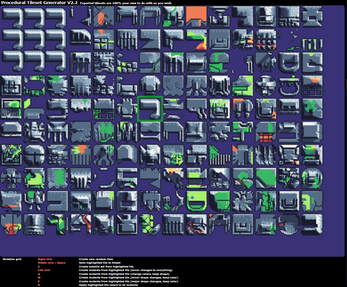
How it works
The tool works through a combination of pre-made sprites and random operations. The sprites act like templates, and are merged, spliced, rotated, cut and so on. A random heightmap is created for each sprite. Details are additional smaller sprites combined with the base template using a wide variety of different joining operations.
The loaded color palette is transformed into a series of different tonal ranges per color. A series of different materials are created with a large number of randomly generated parameters for things such as shadow strength, color index, dithering and bumpmaps.
The materials are randomly assigned to the different sprites. In addition the materials can apply bumpmaps and colors based on a number of patterns:

Finally the sprites are rendered pixel by pixel using a combination of raycasting for shadows and 2D rasterization. Lighting is calculated per pixel based on the sprite heightmaps. Tiles are tiled by padding the edges and wrapping shadows.
New variations of existing tiles are created using principles from genetic algorithms by randomly mutating their chromosomes (the ~2KB parameters defining a tile). The chance of producing the same tile twice is astronomically low, although you may recognise some of the more obvious base templates.
Attribution
The tool uses a few open-source libraries.
For PNG exporting and importing, UPNG is used with the pako dependency:
https://github.com/photopea/UPNG.js/
https://github.com/nodeca/pako
For doing conversions between the RGB and CIELAB color space, code from color-convert is used: https://github.com/Qix-/color-convert
For comparing colors, the Delta-E 1984 algorithm is used, through code adapted from https://github.com/zschuessler/DeltaE
Hope you find it useful! Please report any bugs you find.
Featured artworks:
Here are some great artworks produced with the aid of the generator:

by HouseRule.
Development log
- Procedural Tileset Generator Version 2Feb 13, 2023
- Improved Tileset tiling and more organic templatesJan 30, 2023
- Added Godot Tileset exportJan 29, 2023
- Added color and detail randomizer.Apr 07, 2022
- More base templates, tilemap edge typesJan 07, 2022
- Added option for randomized tilemapsJan 06, 2022
- Added more tiles, better tiling, tilemap sample, noise effectJan 06, 2022
- Added new tiling system.Jan 05, 2022






































Comments
Log in with itch.io to leave a comment.
Hi. Looks very usefull.

But the itch menu is blocking your menu.
Is there any way around this?
Maybe it’s just mobile or low resolution. Try fullscreen or zoom out.
Such a great tool! Mesmerizing to just scroll through tiles. Thanks for the tool! Got some great tiles. <3
I generated a tileset using you’re software!
https://cutefame.itch.io/time-frog
Is there any chance you'd consider releasing this as a paid downloadable app?
If there is a certain palette that you want to use, but it has more than 50 colors, i suggest opening it in paint.net and using Color/Quantize and setting the colors to 50, then saving that
You will of course lose a lot of colors but it will keep the most important/prominent ones
this is dope
Great tool !
This is a great tool. Thank you for sharing it with the world. And also for the continuos work on it. Sometimes I lose the notion of time while playing around with it.
By the way: Is there some way to get it to use a palette of 64 colours? I would love to see what it can crank out with the whole palette of the Sega Master System at its disposal.
Thank you. The issue with using 64 colors is the way I divided the byte-like genes in the procedural generation into multiple color levels. I think I used -2, -1, neutral, 1, 2 color levels for each color, so that leaves only 256 / 5 = 51 colors to work with.
Using `f12` to disable the canvas style "webkit-optimize-contrast" makes this non-blurry on Chrome for me. Just FYI :D
I would love that too.
very cool indeed
Fun fact, Clicking the the same location over and over again just gives you the same result of your last generation,
ive been using this tool for a few days now and it allowed me to eat my entire art team
would it be possible without the blurry filtering
That's probably just Chrome. It's not blurry in Firefox. I tried disabling filtering in every way possible.
oh yea thanks
When I click "Export Tileset" nothing happens.
I suspect file permission problems or maybe I need an initial config file.
I'm on Windows 11. Any great ideas?
You can view the web developer console log to see what the error message you get is.
Thanks.
I tried it on my Chromebook and it didn't do it there either.
Then I realized that in both places I was running it through the itch app rather than a browser. Fired it up in Chrome, and it works just fine.
I'm not sure how to start the console in the window the itch app launches for games. I can find it in the itch app main window, but that doesn't help. Anyway, it works for me now, so I'm not going to dig any further.
(Edit: thanks also for this really fun and useful tool!)
Ah I see. I have never tried the itch app. Probably wouldn't work there.
I'm absolutely in love with this tool, it has sped up my work dramatically and not only for making tiles, the textures it generates are useful for all sorts of drawings. Is there any chance you could make a downloadable version?
best tool in whole world..
but how cat i copy/repeat/evolute that?...
anyone interested in the procedural jam?
https://itch.io/jam/procedural-jam-
I'm having trouble with import into Godot 4. I have the tileset with the .png but none of the settings are correct.
No worries. The godot 4 version will be done in a day or two. Its system is entirely different from godot 3. I'll post an update later.
Works fine now, but I may still change some things so saved tilesets probably won't work in the future.
When we first onboarded this tool to our team I was a bit skeptical but the quick asset generation and development time quickly paid off. We were able to replace 2 of our artists with an intern that changes the input and presses the regenerate button until the client is happy.
lol
nice update
Really wish to have this one offline.
This is simply incredible. I think it has potential as a full on program that you could sell. Great job!
I suspect these new AI models which draw images will also be superior at drawing pixel art soon enough.
yea :)
Hello!
Yeah it's a bit confusing. Let me give a working example.
If you use a tile size of 24x24, the tiles are saved in a grid of 24x24 + 3 pixels, ie 27x27 pixels. So in Godot your TileMap should use 24x24, and your TileSet should use 27x27 pixels. In reality the tiles are bigger than 24x24 pixels to allow for the dark outlines, otherwise you would have a dark outline between every tile, and that wouldn't look very pretty.
You also have to manually put in the 3x3 bitmask in Godot for Autotile, but that only takes like a minute. Here's a screenshot:
Hello. I saw your game.
This is very cool, I like your style.
Could we chat In Discord, for example?
My Discord is: Darth Sparrow#2809
I would like to offer you cooperation.
I am a 3D artist and narrative designer.
Fix the sapcing betven each tile, every tile has diferent spacing.
seems to run best on 16x16
A few more things:
I'll try to answer all the questions.
The blurriness is probably only in Chrome. I tried everything to disable it, but I can't get rid of it without upscaling the canvas. It looks sharp in Firefox.
Transitions between generated tilsets. Yes, it's kinda possible, but there is no user interface for it yet. It would be possible to interpolate between two tilesets, but it may look rather strange if the sprites are changing. For what particular use case do you think it would be useful?
The program accepts palettes up to 50 colors because that's the number of colors I could fit into 5 light levels with 256 values. Anything between 2 and 50 should work fine.
I have added a few more door templates, so if you keep randomizing a bit you should find a few doors.
The ship generator is too specific an art-style. It would only work if that's the exact style of ship you're going for.
I noticed almost all of the outputs do not fit the grid and are larger than the option selected. I notice erratically sized blocks that throw the whole sprite sheet off. Below are examples.
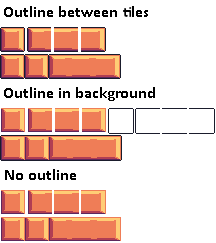
I also noticed "outline in background" exports wrongly:
The outline backgrounds are exported on the same tileset with a 12 column offset. It's clearer if there is a full row of tiles.
So, it is effectively a shadow sprite?
Not quite shadows. It's for rendering a 1 pixel outline surrounding the tiles. They need to be rendered before the real tiles.
These probably should be explained in a help tab within the program.
I can explain. The actual size of the tiles in the output image is tile size + 3 pixels per tile. This is because the outline takes up 1 pixel on one or both sides of the tile depending on outline mode. Then there is a final 1 pixel spacing to prevent texture bleeding. This is to avoid rendering the outline twice between two tiles, which tends to look quite bad.
So:
Outline between tiles:
Outline 1 px, Tile 23 px, Outline 1 px, Spacing 2 px, Outline 1 px, Tile 23 px...
Outline behind tiles:
Outline 1 px, Tile 24 px, Outline 1 px, Spacing 1 px, Outline 1 px, Tile 24 px...
When used ingame, the tiles are still rendered with a spacing of 24 pixels between each tile, but the tile size may be slightly bigger to account for the outlines.
Unfortunately, some tiles are even larger. On the first image, check the widths of the tiles. One of the corner tiles is 2 pixels larger than that.
That's due to the padding done when tiling the sides, in which tiled sides are extended out into the outline area, so there becomes a 1 pixel overlap of the tiles when they are put side by side. It should be fairly harmless, but it could be removed.
It throws me off when I attempt to clean the images in Piskel (which does not support tile padding).
Thanks. I got the larger of the two images set up properly in tiled. Getting the autotiles set up.
I got a different sprite sheet working in tiled. May try the other tiles, though I noticed uneven spacing in one of the sheets.
Thank you for the inspiration. These tiles are unaltered.
Looks very nice!
Thank you again.
I only altered the background by tinting the layer in Tiled.
Cool! Almost looks like a fractal.
I'm just getting started with pixel art. Your program has taught me a lot. I consider you a mentor.
I am humbled. I think this tool mostly highlights how important lighting is in pixel art.
Your art is very nice, and it also shows how important the human factor is in art. Procedural generation can not replace that.
This is amazing - have been trying it for hours already. :) Is it possible to have it as a 64x64 as well, or is it possible to save the 32x32 in a 64x64 size?
Thanks!
I didn't draw any template sprites for 64x64 tiles since most of the detail sprites are smaller than that. It would be like very large tiles with very small details, like how the 8x8 tiles now are very small tiles with very large details.
Ah, I see. Don't know how the technical part work :) Anyway,awesome job on the bits so far. For my eyes, I struggle with the 32x32 details in recent years, even with glasses. XD
Most retro games tend to just upscale the entire game without any interpolation, such as x2 or x3 pixels per pixel. Additionally you can add an interlacing and blur effect on the screen to make it look smoother. I did it in Surgevania
I see. well, I don't know how to make games, so I might find something out there that can make single pixel to 2x for me without smoothing it.?. :)
You can use GIMP and rescale the image with interpolation mode None, but more often than not you tend to do it inside the game engine itself.
This is an excellent tool - very fun to mess with and the output consistently looks great :)
I rarely comment, but the project is too good to go by without saying anything, just want to congratulate you, I found the project very awesome to the point where I thought it was using AI before I got the explanation, even If i don't believe in using random generative tiles directly, they could be a great starting point and inspiration, I hope you github the project.
Thank you! I'll consider making a github repo for the source code.
Impressive work. Very nice how varied the generation outputs are.
Dude, this is the coolest thing that is on this website. I would love to see see a version of this that I could interface with somewhere other than a web app. Don't get me wrong, I will definitely be playing with seeing what I can get out of it, but possibly if there is a version of this that could be extended to interface with it from command line, it could become even more cool in my opinion.
Either way, great job.
particularly what I'm thinking of is parsing the options for what to keep and what to toss; a targeted, brute force approach to getting what you want out of it. It's already very equipped to help you do that, it just takes interfacing with the web app as long as it takes to do it.
Thank you!
I think the block creation part would work using node.js in command line with barely any changes, though there aren't a lot of input parameters to configure as of now. Just about everything (except for the few options listed in the app) are taken from a random byte array of about 1 kilobyte, and that byte array mutating is what causes changes in the tiles.
A brute force approach could be made really easily (heck, the whole chromosome/mutation concept is ripped straight from genetic algorithms), it's just a matter about defining a good fitness criteria, and then using classical GA methods to evolve tiles towards the goal.